Here are some tips to help
you create great textures with I-Tex.
(1) Stony Textures
 |
To give textures a stony surface you can use
the Bump functions of I-Tex. Open a new texture and create a plasma
(turbulence >=80) with the generator engine. Set this texture as
source. Now select bump \ simple at fill and filter. Choose a pre-smoothing of 0. Click
on the texture, and it should have a stony look. Also try experimenting
with the shifted and triple point bump functions. |
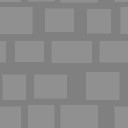
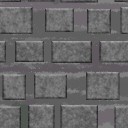
(2) An old stone wall
 |
Set both the primary and the secondary colors
to gray. The secondary color should be darker than the primary color. Open
a new texture with a size of, for example, 256x256 pixels. Now choose the
solid functions at rectangles and draw some well-spread
rectangles on the texture. |
 |
Create a plasma texture in its own window as
in (1) Stony textures, and set this texture as the source. Choose edge
trace \ light at fill and filter. Activate the use source
as texture with an edge size of 6, for example. Now click on
the on the brighter stones. Select a very dark gray and use flood fill
\ cloud blend several times between the stones. |
 |
Switch to the line operations and select
special \ tear \ normal. Draw some spread-out lines on the texture.
After this run a smooth \ extra function to blur the texture. |
 |
Now use the water \ 2way operation and
choose a small radius in the direction parameter. Select bump
\ simple with use texture as source and run it. |
 |
To finish your work choose orange for the primary
color and run a bump \ left light function with a pre-smoothing
of 6 and a quantizer of 16. |
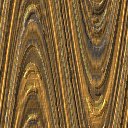
(3) A wood texture
 |
As you can see, the bump functions of I-Tex can
be used many ways. This wood texture was generated using the following procedure :
By creating two different wood patterns using the generator engine with a wood
color gradient and distorting them with a sine wave (utilities
\ distortion \ wave \ vertical) you get two images with a typical
wood gradient. Set one of the textures as source and use bump \ simple
on the other texture. |
(4) Sprites
 |
The sprite engine can also create interesting
textures. Here a texture was used which contained an object distorted by
the utilities \ distortion \ twist function. Then it was put on
top of another texture by using the sprite engine \ solid operation. |
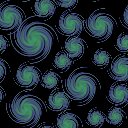
(4) Water with source
 |
By using the water functions with another texture
(which was set as the source) you can create interesting effects. Here, for example,
a very unsharp plasma was "watered" with a texture having a black background
and some bright spots. These spots were created using the fill and filter
\ noise \ dirt \ gradient function. |
|